コーディングでは、「デザインの再現」や「品質の担保」が重要です。
そのためには、初稿提出時や納品時の品質チェックが必要となります。
ここでは確認作業を効率的に行うためのChrome拡張機能をご紹介します。
PerfectPixel
デザインを忠実に再現するためには、ピクセルパーフェクトであることが大切です。
デザインカンプの数値通りにコーディングしても結構ずれていることがあります。
marginやpadding、letter-spacingやline-height…など微調整していきます。
コーディングしたものにデザインカンプの画像を重ねて確認していく作業となります。
ただデザインが100%正しいというわけではないので、使用するソフトなどの影響や、何よりデザイナーは手作業なので1、2pxのズレが生じることは多々あります。
疑問に思う点はデザイナーと相談しながら共に作っていく意識を持ちましょう。

GoFullPage
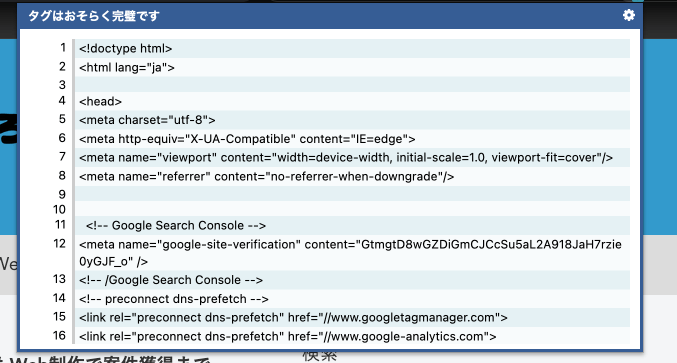
アイコンをクリックするだけで、ページ全体をまるごとスクリーンショットできる機能です。
認識のすり合わせや、確認にも活用できます。
また先ほど紹介した、PerfectPixelと併用することも可能です。
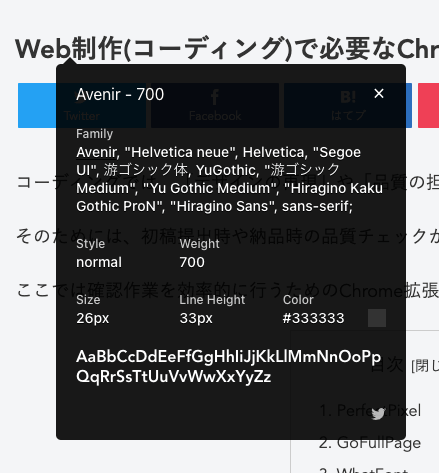
WhatFont
フォントをクリックすると、どんなフォントが指定されているかチェックできます。
コーディング時CSSがきちんと指定され、フォントが適切に表現できているか確認することができます。

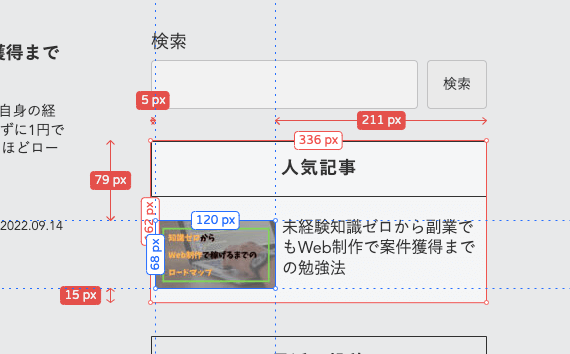
Designer Tools
要素をクリックやホバーすると、大きさや距離をすぐに取得出来ます。
「Page Ruler Redux」を紹介しようと思ってたのですが、今はインストールできなくなっていました…。
でもDesigner Toolsの方が複数の数値を取得できるので、使い易いかもしれません。

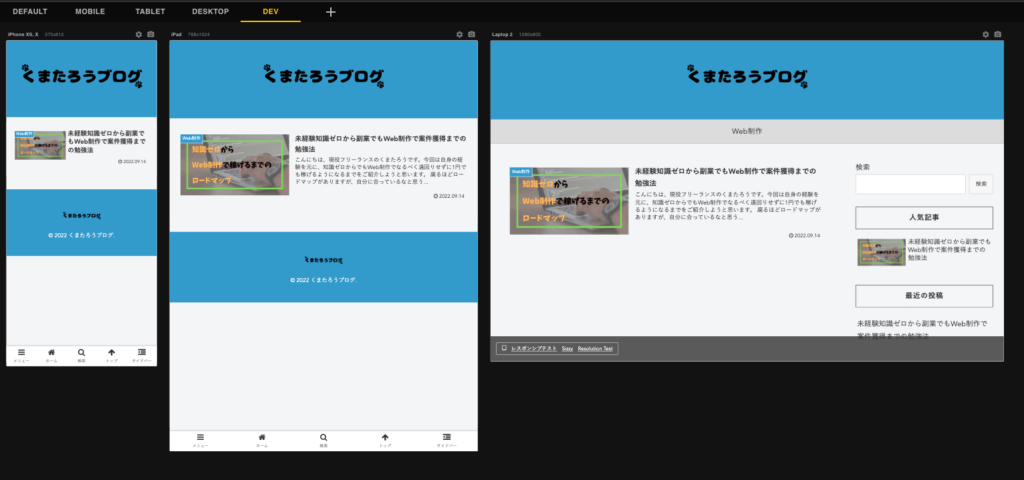
Responsive Viewer
様々なデバイスでの表示を一気に確認できます。
スクロールも一括ですることができて、とても便利。
ただし、最終確認の時は他の主要ブラウザでのチェックや、実機でのチェックも忘れずに行いましょう。

まとめ
ここではコーディングにおける品質チェックに関するChrome拡張機能をご紹介しました。
拡張機能にはたくさんの種類があり、調べる時に便利な機能などもあります。
日々の作業を効率化していくためにも積極的に取り入れていきましょう。